WordPress Contact Form 7 設定〜使用までの手順&使い方
- Contact Form 7をインストール
- Contact Form 7の有効化
- Contact Form 7の設置
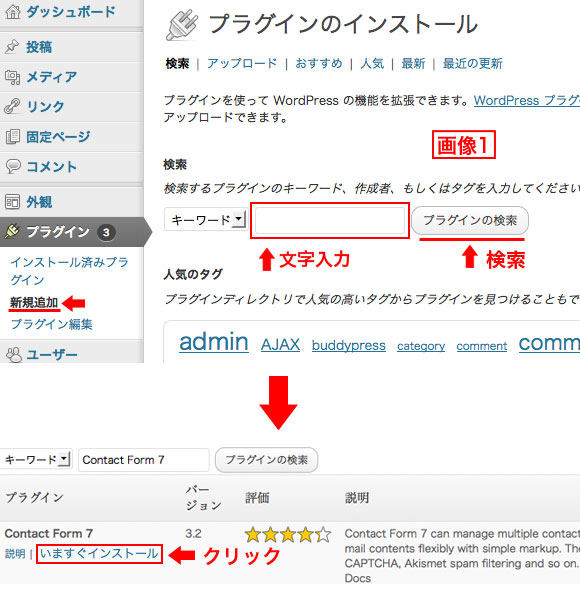
1.Contact Form 7 プラグイン設定 Step 1
Step 1メニュー→「プラグイン」→「新規追加」→「Contact Form 7」文字入力→検索→いますぐインストール

2.Contact Form 7の有効化 Step 2
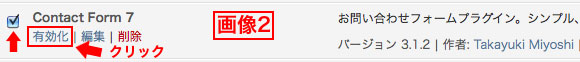
Step 2 Contact Form 7「有効化」チェックを入れクリック [画像2]

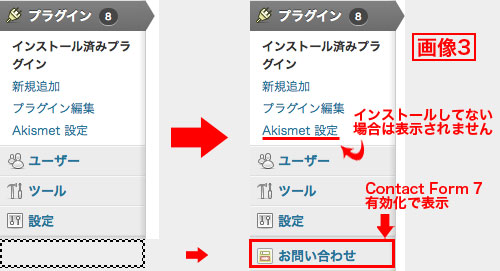
「有効化」をクリックするとメニューに「お問合せ」と表示されます。[画像3]
お問合せをクリックして進むとContact Form 7の設定画面→Step 3へ

3.Contact Form 7の設置 Step 3
Step 3 Contact Form 7の項目を確認 固定ページに設置
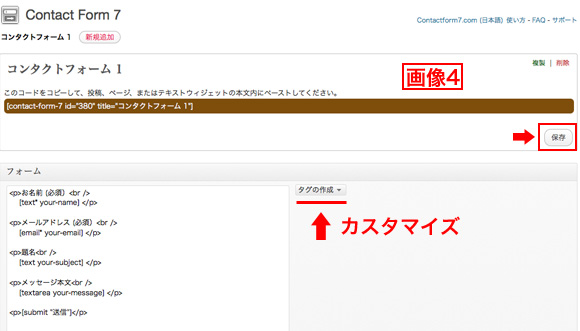
フォームの項目を確認 [画像4] Contact-Form-7の設定画面

フォーム欄にはデフォルト(初期設定)では5つの項目が設定されています。
画面右側にあるタグの作成でカスタマイズ可能です。
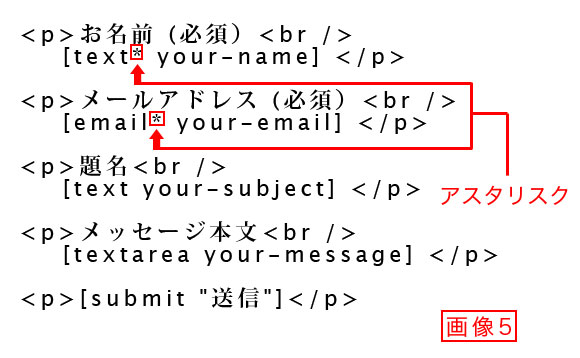
フォームの中を拡大したみてみると[画像5]

お名前(textの後)とメールアドレス(emailの後)に「*」が確認できます。これは必須項目として機能し入力しなければ送信出来ないようになっています。
ちなみに読み方は「*」→「アスタリスク」です。
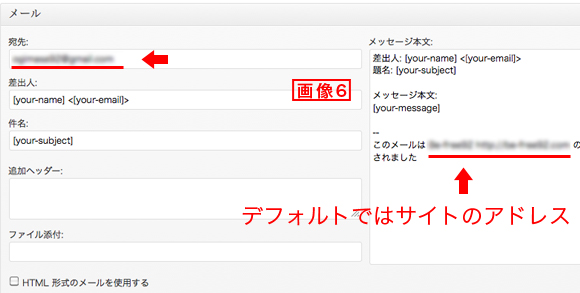
次に同じ画面にあるメール欄を確認[画像6]

[画像6] 宛先は自身で設定したデフォルトのアドレスになっていると思いますのでもし受取先を変更したい場合はこの部分で変更してください。メッセージ本文にある「このメールは○○○○○○○お問い合わせフォームから送信されました。」という文の○○○○○○○○はサイトの名前等を入力しどのフォームから送られてきたかを確認出来るようにしておくと良いと思います。
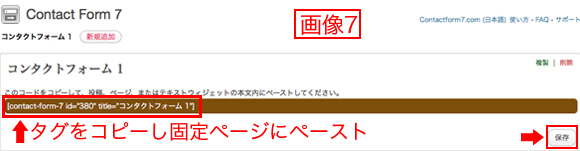
確認を終えたらスクロールでページの先頭に戻り保存をクリックしてからタグコピー[画像7]

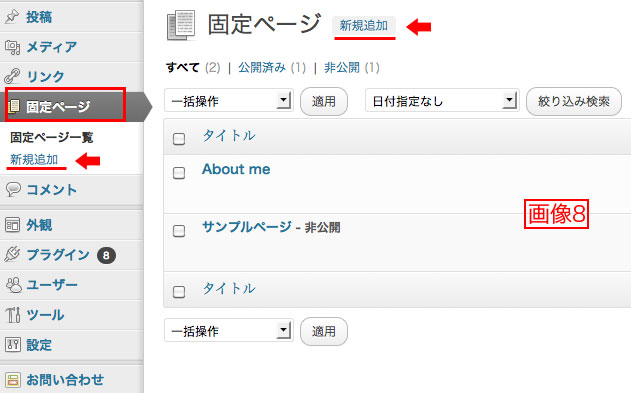
ここでContact Form 7の設定は終了→固定ページ新規追加
サイドメニュー→「固定ページ」→「新規追加」
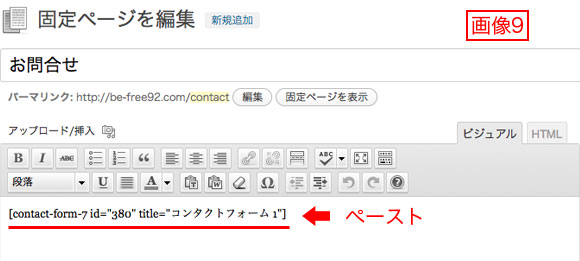
タイトルを入力し、できたページにContact-Form-7で作成したタグをペーストします。

更新をクリックして保存した後は、フォームを表示出来るようにメニュー画面で作成します。

固定ページはここまで
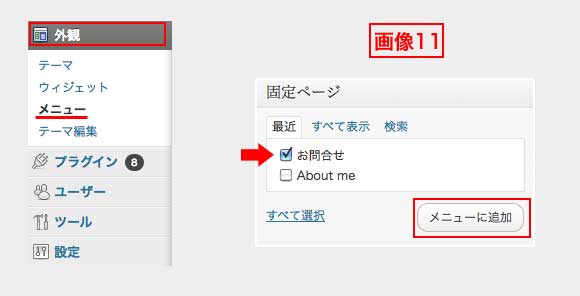
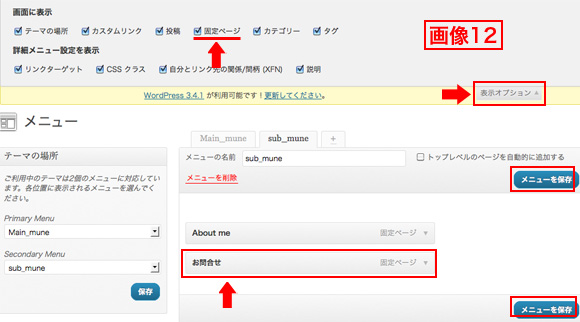
ここから外観→メニューとクリックするとメニュー作成画面になります。
[画像11]は切り抜きになりますが画面から固定ページを探し確認すると固定ページでつくったタイトル「お問合せ」が表示されますのでチェックを入れて「メニューに追加」をクリック。

もし「固定ページ」が見つからない場合は画面上部の「表示オプション」をクリックすると各詳細ページを表示するチェックボックスが出てきますので「固定ページ」にチェックをいれましょう。
[画像11]のメニューに追加をクリックすると画面右側のボックスの中に「お問合せ」が表示されますので「メニューを保存」をクリックして完了です。

実際にブログからメールフォームを使い送信してみましょう!
無事届けば完了です!







コメント