WordPress plugin Akismet 設定〜使用までの手順&使い方
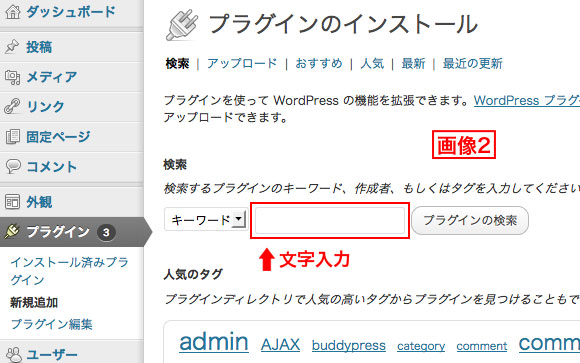
- Akismetプラグイン設定 もしAkismetがWordpressに同梱されていない場合や誤って削除した場合は[画像2]を参考にインストール。
- Akismetの「有効化」をクリックすると表示は「停止」に変わり使用可能状態になります。
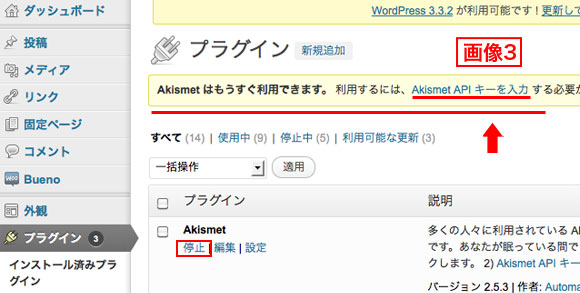
- [画像3]つまりまだ使用出来ないのです。。使用するには「Akismet APIキー」が必要となります。プラグインはAkismetのようにすべてキーを取得しなければならない訳ではありませんがAkismetはちょっと手間がかかります。
- 「Akismet APIキー」の取得方法は2種類
- 「Akismet APIキーの設定」管理画面サイドバーメニューの「Akismet設定」をクリックし取得した「Akismet APIキー」を入力し設定完了。
1. Akismetプラグイン設定Step 1
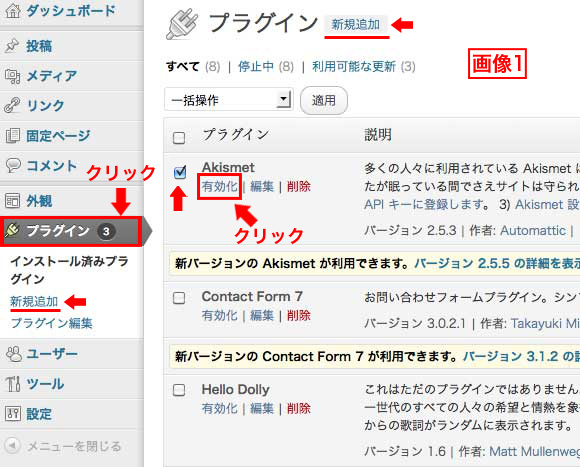
Step 1 WordPressにログイン後→「プラグイン」をクリック→Step2
もしAkismetが画面にない場合はメニューの「プラグイン」→「新規追加」で(画像1:どちらでも同じ)プラグインのインストール画面[画像2]に変わりますのでキーワードの欄 に「Akismet」と入力しいますぐインストールしStep2へ。

プラグインのインストール画面
プラグインの検索窓に「Akismet」と入力してプラグインを検索。 この検索方法は他のプラグインをインストールするときも同じですので検索の「おすすめ」や「人気」等で色々調べてみると面白いプラグインが見つかるかもしれません。。。

2 . Akismetの「有効化」Step 2
Step 2 [画像1]の「有効化」をクリックしStep 3へ
「有効化」クリックで表示は「停止」に変わり画面では「Akismetはもうすぐ利用出来ます。○○○○○○」と表示されますのでStep 3に進み APIキー取得へ ※「停止」をもう一度クリックすると「有効化」に戻ります。

3 .「Akismet APIキー」の取得方法は 2種類Step3
Step 3 取得法1. AkismetのサイトでAPI キーを取得しStep 4へ
Step 3 取得法2. Wordpress.comで APIキーを取得しStep 4へ
上記共に無料で作成できますがAkismetのサイトで API キーを無料で取得すると(有料で取得も可能)そのキーが使えるのは1サイトのみですが、Wordpress.comで取得した場合は複数サイトで使用可能のようです。
いくつかサイトを作る予定があるならWordpress.comで取得するとサイトを作るたびにAPIキーを取得しなくてもよいのでご検討ください。
またWordpress.comでキーを取得した場合はアカウントを作るのとあわせWordpress.comでブログも作成できます。
取得法1. Akismetのサイトで「Akismet API キー」を取得
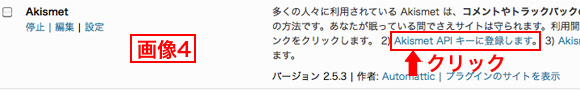
[画像3]でも確認できますが「Akismet APIキーに登録します」をクリック。 
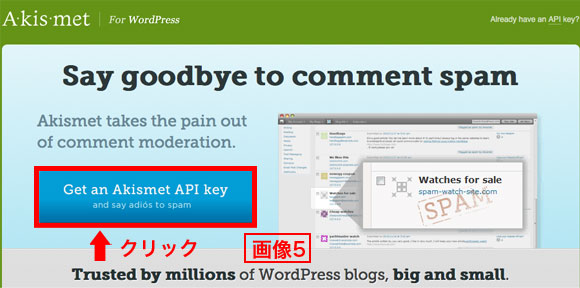
[画像5] Akismetのサイトが表示されます。→http://akismet.com/wordpress/

Get an Akismet API Keyをクリック。 ←(当記事では、「Akismet API キー」と表記)

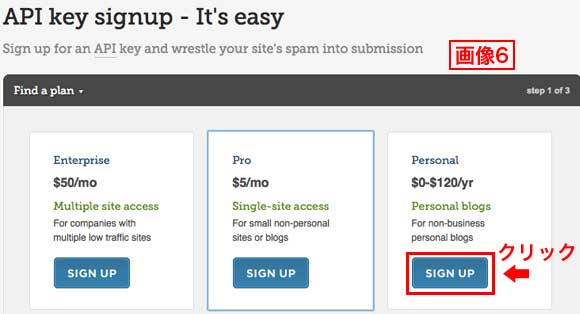
使用する対象のブログにあわせて三つの種類から選択して取得できます。
- EnterpriseMultiple site access
- Pro Sing-site access
- PersonalPersonal blogs
[画像6] を見てもらうとわかるんですが「Personal 」は$0-$120/yrと金額が表示されています。
「SINGN UP」で進みます。

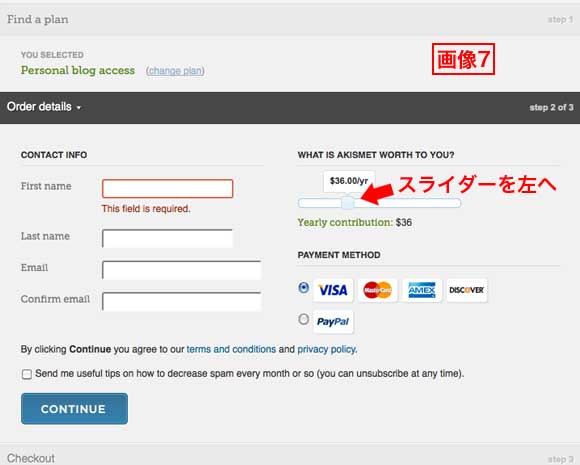
[画像7] デフォルトでは$36になっていますのでスライダーを左にすると、、、

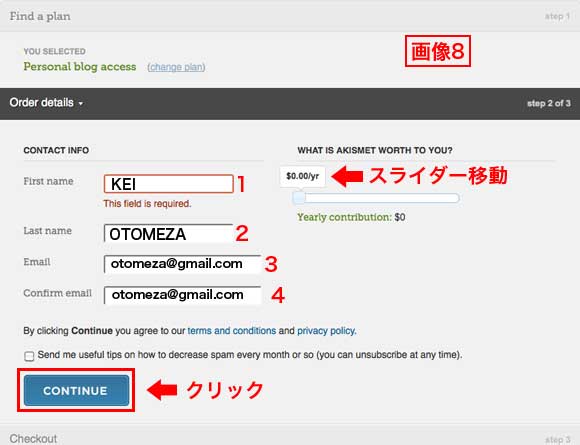
[画像8]ではスライダーを移動したことにより金額は$0で支払い方法の選択画面が消えます。
- First name 名前入力
- Last name 苗字入力
- Email メールアドレス入力
- Confirm email 3と同じメールアドレス入力 ←確認用
注意:メールアドレスは間違わないようチェック! ここで入力したメールアドレス宛に「Akismet APIキー」が送られてきます。

[画像9]が確認出来ればOK! 登録したメールアドレスにAPIキーが送られているか確認してみましょう!

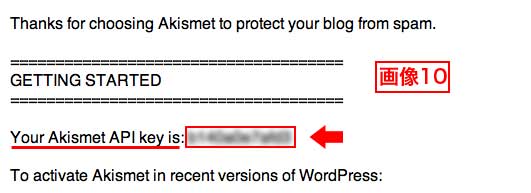
Your Akismet API Key is:○○○○○○○○と確認できますね。。この○○○○○○○○がAPIキーとなります。キーは都合上モザイク処理してます。
取得法2. WordPress.comのサイトで「Akismet APIキー」を取得
ではここからWordpress.comのサイトで「Akismet APIキー」を取得 全文まででAkismetのサイトでもう取得出来たからいいよ〜と言う方は飛ばしてください。。 まず、Wordpress.comへアクセス→https://ja.wordpress.com/signup/

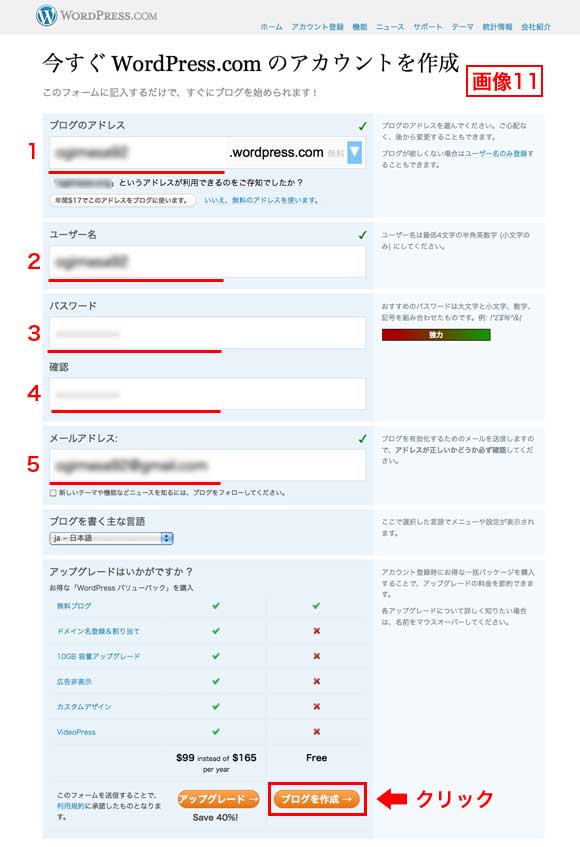
[画像11]で必要項目1~5を入力しブログを作成をクリック! 注意:入力するメールアドレスがAkismetですでにアカウントを取得している場合はそのメールアドレスは使えないようです。。

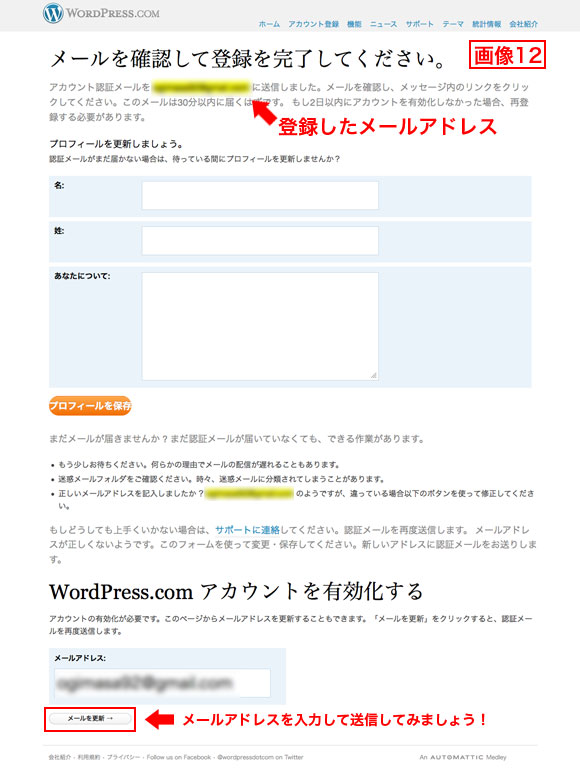
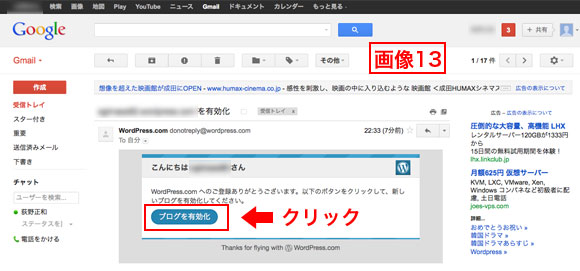
登録したメールアドレスで確認しブログを有効化

[画像13]のクリック後は→新しいブログ、「WordPress.com」の設置に成功しました。と別メールが届きます。

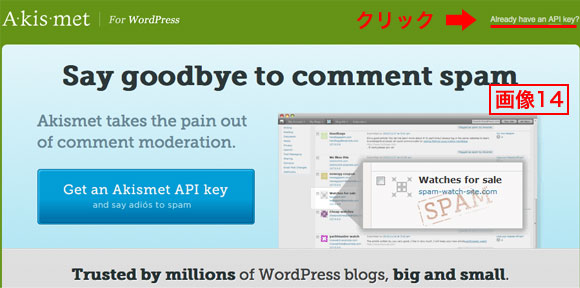
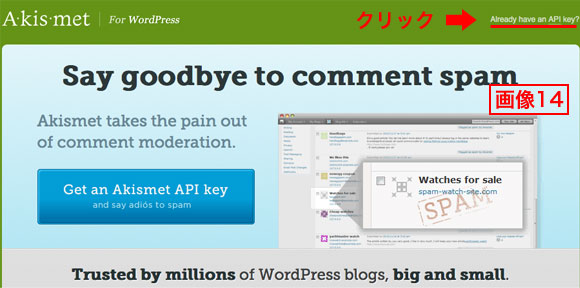
[画像14]「Already have an API key?」をクリック

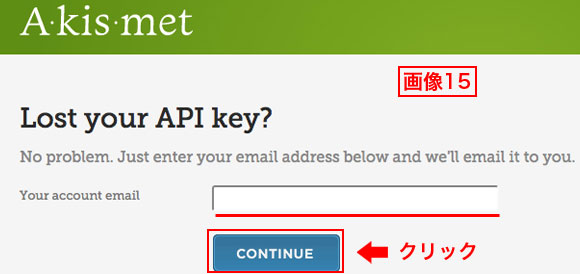
[画像15]Wordpress.comアカウント時に指定したメールを入力し「continue」をクリックすると指定したメールアドレスにAkismet APIキーが届きます。
4 . Akismet APIキーの設定Step 4
[画像16] WordPress サイドバーメニューより、プラグイン→Akismet設定

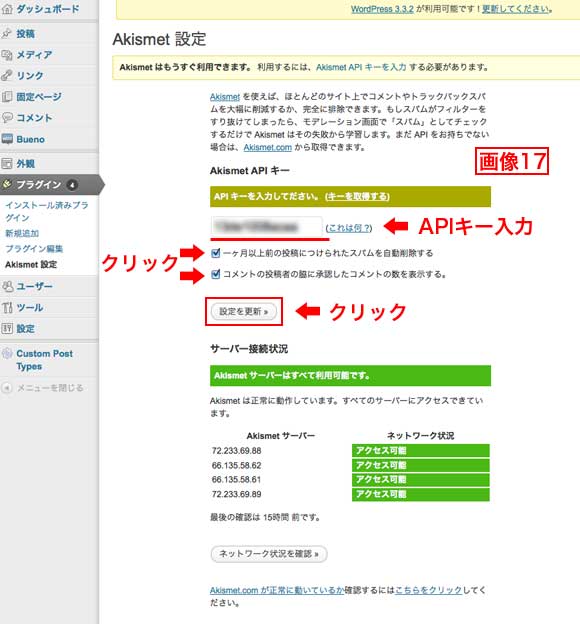
[画像17]API キーの入力と任意設定

取得したAPIキーを入力し設定を更新をクリック。 チェックボックスは二カ所あります。
- 一ヶ月以上前の投稿につけられたスパムを自動削除する
- コメント投稿者の脇に承認したコメントの数を表示する
まずはいずれもチェックしておき後で変更してもよいと思います。
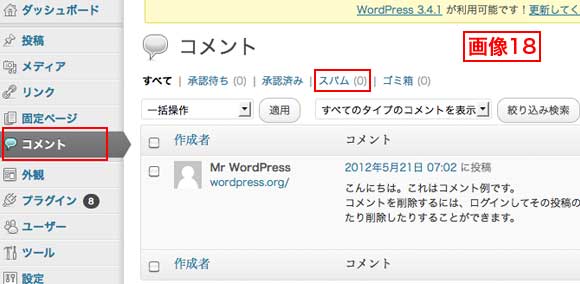
ではコメントスパムを確認してみましょう! サイドメニューバーから「コメント」クリックで詳細が確認出来ます。
画像はまだ設定したばかりなのでスパムは(0)です。

以上で設定完了となります。。





コメント