ファビコン(favicon)ってご存知!? 「ファミコン」じゃないよ。。「ファビコン」。。
ブログを始めたばかりの知人で「何それ!?」と言っている人がいたので紹介を兼ねて記事にします。
Favorite icon(フェイバリット・アイコン)の略称のことです。つまりは「お気に入りのアイコン」という感じ。
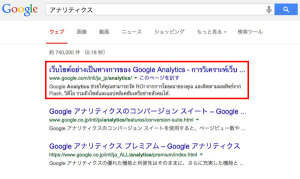
例えばYahooホームページを表示するとURLアドレス欄に確認出来るアイコンがYahooのファビコン(favicon)と言うことになります。
下記キャプチャ画像1で確認出来ますがURLの前に出てくるアイコンのことです。
ブックマークやお気に入り登録でたくさんの登録があるとアイコンがあるだけで早く見つけやすく視認性が格段にアップすると思うし何よりかっこいいですよね。
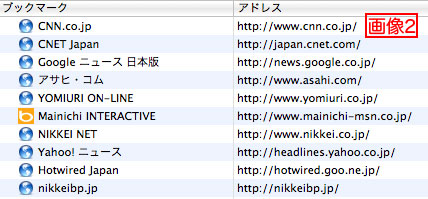
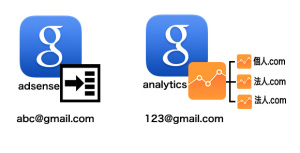
[画像2] ロゴと合わせて制作しておくと覚えてもらいやすいですし独自ドメインでブログを運営したいと思う人は是非とも設置しておきたいと思うのではないでしょうか? ![]() [画像2]Safariのブックーマークキャプチャ画像です。画像ではブックマークされているURLの中では1つだけしかファビコンがありませんが、、、ぱっと見早く見つかるのでは?
[画像2]Safariのブックーマークキャプチャ画像です。画像ではブックマークされているURLの中では1つだけしかファビコンがありませんが、、、ぱっと見早く見つかるのでは?
ちなみにすべてのブックマークサイトがファビコンを設置していたら、、、
逆に設置しない方が目立つのでは、、という疑問もありますが、、、
やはり設置しているとかっこいいので当ブログは設置しています。  ちなみに今回はWordpress使用のブログにファビコンを設置するという内容になりますが他のブログやWEBサイトにも応用出来ると思います。。。。
ちなみに今回はWordpress使用のブログにファビコンを設置するという内容になりますが他のブログやWEBサイトにも応用出来ると思います。。。。
【設置手順】
- ファビコン(favicon)になる元画像を用意
- 用意した画像をファビコン(favicon)表示用に変換し保存
- 変換したファビコン(favicon)画像をアップロードする
- head内にファビコン画像のタグを書込む
- 実際の表示を確認し完了
WordPressにファビコン設置の手順 Step1
ファビコンになる元の画像を用意しますが当ブログでは合わせてロゴも作りたいと思いIllustratorで作成後Photoshopで書き出しと言う手順になりました。
Illustrator→Photoshopの手順を説明するとかなり長くなると言うこととIllustratorとPhotoshopが「無い人はどうすればいいんだ!」と言われそうなのでそのようなソフトが無い人でもファビコン用の画像が作れるサイトがあります。
Favison JapanとかFavicon Editorです。
例えば自分の顔写真なんかをアップロードしてファビコンにするとか(自力で画像は作成してください。。) イラストを作ってみたい人は無料ソフトで試してみるのもありかもしれません。
下記のソフトは実際私は使ったことが無いので検索して調べてみてはいかがでしょう?
- GIMP
- Inkscape
ファビコン(favicon.ico)表示用に変換Step2
ファビコンを表示するために作成した元の画像は作成するソフトにもよりますがjpgやgif等の拡張子でファビコン表示用の拡張子ではないため変換が必要です。
Favison Japanはicoへの書き出しが出来るようです。
私の場合はFavIcon from Picsを使って変換しました。(キャプチャ画像はFirefox:IE等は画面が少し違います) [画像3]の赤枠Image to Useをクリックして画像を選択したら
Generate Favicon.icoをクリックし[画像4] ![]() [画像4]でファビコンのプレビューを確認し赤枠Download Favicon Package クリック
[画像4]でファビコンのプレビューを確認し赤枠Download Favicon Package クリック ![]() Download Favicon PackageをクリックするとZIPファイルがダウンロードされますので解凍し保存します。 説明はMacですのでWinの場合は「このファイルを開くか、または保存」で保存を選び解凍するとfavicon.icoのファイルが入っています。
Download Favicon PackageをクリックするとZIPファイルがダウンロードされますので解凍し保存します。 説明はMacですのでWinの場合は「このファイルを開くか、または保存」で保存を選び解凍するとfavicon.icoのファイルが入っています。
変換したファビコン(favicon)画像をアップロードstep3
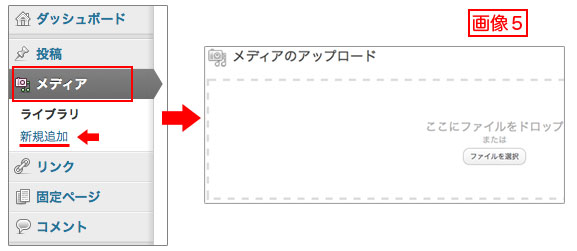
メディア→新規追加→メディアのアップロードに作成したファビコンをドラッグ&ドロップ  タイトルを代替テキストを入力しキャプションや説明等はとくに入れなくてもOK。
タイトルを代替テキストを入力しキャプションや説明等はとくに入れなくてもOK。
ちなみに代替テキストはタイトルと同じものを入力しました。
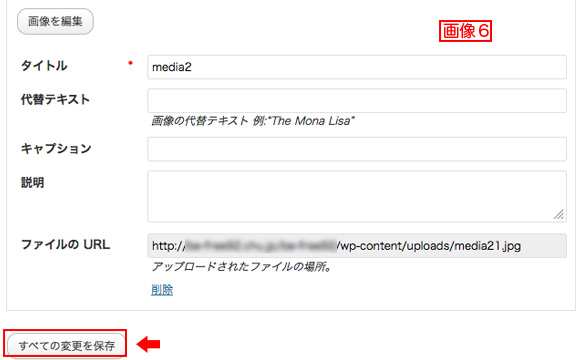
ファイルのURLはデフォルトで「uploads」の中になっていると思いますので下記のようなURLが入力された状態で表示されると思います。
「http://あなたのURLwordpressを設置してる場所/wp-content/uploads/medai2jpg」そのまま「すべての変更を保存」します。 
head内にファビコン画像のタグを書込むStep4
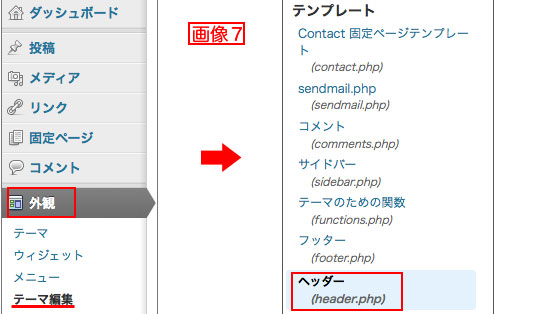
外観→テーマ編集→画面右側に見えるテンプレートのヘッダーとクリックします。  画面をスクロールして<head>と</head>の間に下記タグを入れます。
画面をスクロールして<head>と</head>の間に下記タグを入れます。
</head>の直前当たりがわかりやすくオススメです。
[画像8] <link href=”<?php bloginfo(‘template_directory’); ?>/favicon.ico” rel=”shortcut icon” /> ![]()
実際の表示を確認し完了Step5
下記のように確認出来たら完了! 表示がすぐに確認出来ない(数時間)場合もあるようなので少し時間を置いてからもう一度確認してみましょう。 ![]()





コメント