WordPressに設置出来るSNSボタンの種類は沢山ありますが今回注目度の高い「Line」をプラグインを使わずに設置することにしましたのでメモとして残したいと思います。
目次
Lineで送るボタン手動設置!の手順
- Lineボタンの画像をダウンロード
- Lineボタンの画像をサーバーにアップロード
- Lineボタンのタグを指定
- 表示したい箇所にタグ設置
Lineボタンの画像をダウンロード
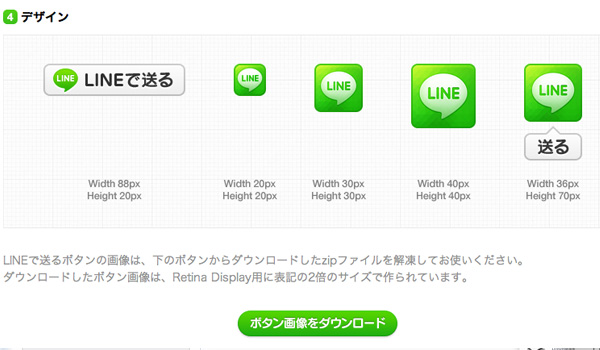
まず画像をダウンロードする為に「Line」のサイトにアクセスします。 ⇒ Lineで送るボタン画像 画面スクロールで一番下の「ボタン画像をダウンロード」をクリックして 画像をダウンロードしてください。
Lineボタンの画像をサーバーにアップロード
画像をダウンロードして解凍するとフォルダの中にlineのpngファイルが いくつか入っていますので使う画像は限られると思いますが気分が変わって 別の画像を使いたくなった時に面倒なのでそのままフォルダごとアップロードします。
ちなみに解凍するとフォルダ名は「linebutton」かと思います。
どこでも良いと思いますがこのフォルダごと私の場合は Theme(テーマ)>images>linebuttonにしました。
Lineボタンのタグを指定
次にアップロードした画像ファイルを指定するWordpress用のタグを作ります。
- ボタン画像URL
- ボタン画像の幅
- ボタン画像の高さ
それぞれ指定します。 ボタン画像は先ほどフォルダごとアップロードしたので5つあるpngファイルで あなたが使いたい画像のパスを指定 参考例↓
画像にあわせて幅 30 ←今回は 画像にあわせて高さ 60 ←今回は
表示したい箇所にタグ設置
表示させたい場所に作ったタグを貼付けて確認してください。 以外と簡単でしたかね?





コメント