WordPress 関連記事プラグインにはいくつも種類がありますがその中でも人気のプラグイン「Yet Another Related Posts Plugin (YARPP) 」設定したいと思います。以前「LinkWithin」の設定に関してメモしましたがシンプルなテキストのみの表示やカスタマイズも色々と出来そうなこともあり設置しメモを残しておきます。
「Yet Another Related Posts Plugin (YARPP) 」設定
- WordPress管理画面よりプラグインをインストール
- 「Yet Another Related Posts Plugin 」の設定
「Yet Another Related Posts Plugin 」ダウンロードStep01
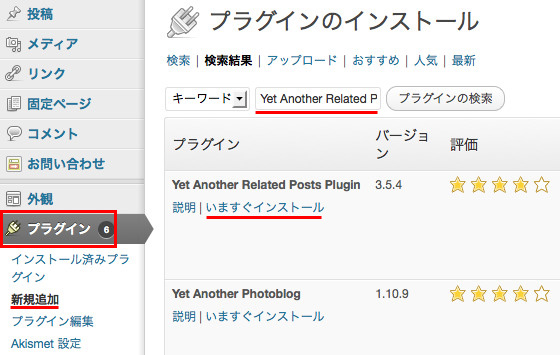
プラグイン→新規追加→「Yet Another Related Posts Plugin 」プラグインの検索→いますぐインストール  次に「プラグインを有効化」クリック
次に「プラグインを有効化」クリック 
「Yet Another Related Posts Plugin 」設定Step02
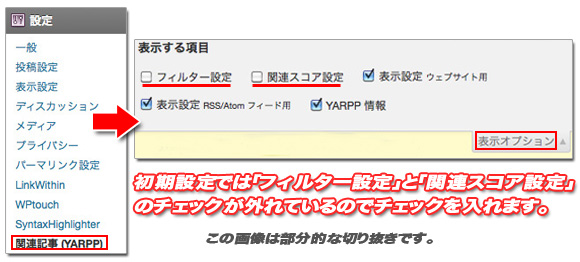
まずWordpress管理画面にすすみ、設定→関連記事(YARPP)→画面右上にある表示オプションをクリックします。 するとプルダウンメニューが現れて「表示する項目」のチェック画面が確認できますので「フィルター設定」と「関連スコア設定」のチェックが外れていたらチェックを入れます。  「フィルター設定」にチェックを入れると下記画像が表示されます。 関連記事の表示制限をかける画面ですが、関連記事に特に表示される必要がないと思われる項目にチェックを入れると良いと思います。例えばサイト問合せフォーム等があればそのような項目にチェックしたり、、お好みで! 過去「12ヶ月間」←デフォルトの記事だけ表示もお好みで!
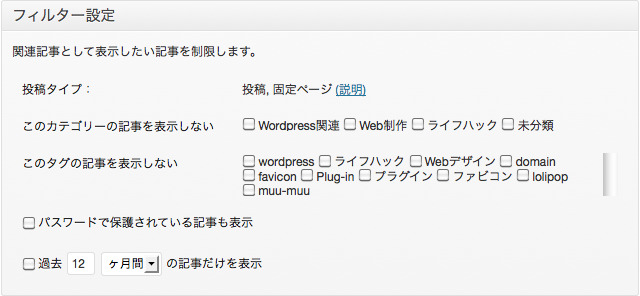
「フィルター設定」にチェックを入れると下記画像が表示されます。 関連記事の表示制限をかける画面ですが、関連記事に特に表示される必要がないと思われる項目にチェックを入れると良いと思います。例えばサイト問合せフォーム等があればそのような項目にチェックしたり、、お好みで! 過去「12ヶ月間」←デフォルトの記事だけ表示もお好みで!  次に「関連スコア設定」です。 表示する最低スコアはブログをはじめたばかりの場合は記事もまだ少ないと思いますのでスコアは「1」とか「2」でいいと思います。少し記事が増えてきたら見直しする感じで!カテゴリーやタグ等を細かくわけている方はうまく使うと望ましい結果が得られそうです。。 このサイト(ブログ)ではタイトルとタグを「検討する(重要視)」にしています。
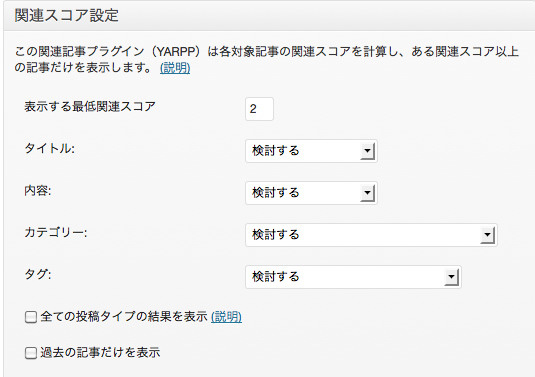
次に「関連スコア設定」です。 表示する最低スコアはブログをはじめたばかりの場合は記事もまだ少ないと思いますのでスコアは「1」とか「2」でいいと思います。少し記事が増えてきたら見直しする感じで!カテゴリーやタグ等を細かくわけている方はうまく使うと望ましい結果が得られそうです。。 このサイト(ブログ)ではタイトルとタグを「検討する(重要視)」にしています。  次に表示設定WEBサイト用 自動的に関連記事を表示するにチェックを入れると記事の最後に表示されます。 表示位置を任意の場所にしたい場合は下記のタグをお好きなところへ!
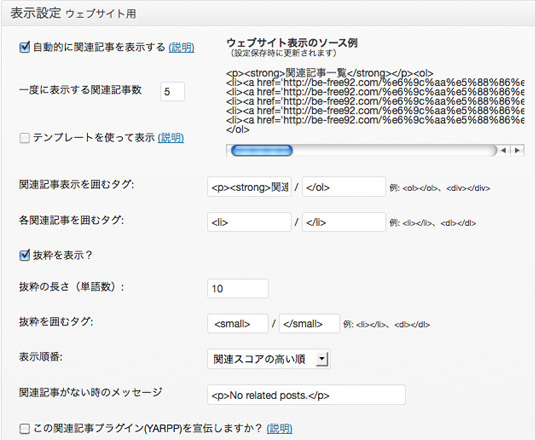
次に表示設定WEBサイト用 自動的に関連記事を表示するにチェックを入れると記事の最後に表示されます。 表示位置を任意の場所にしたい場合は下記のタグをお好きなところへ!
一度に表示する関連記事はデフォルトでは「5」ですがお好みで!関連記事表示を囲むタグはこのサイト(ブログ)では「LinkWithin」を設置していて記事タイトルが「LinkWithin」は太字なの同じように太字にしたいため
関連記事一覧
と入力しました。 また抜粋を表示するとご覧の項目が出てきますのでこちらもお好みで!関連記事が無いときのメッセージはデフォルトでは
No related posts.
となっているのでこのサイト(ブログ)では
関連する記事がありません。
に設定。 気分によっては後日変えるかもしれません。。  無事表示されれば完了です!
無事表示されれば完了です!





コメント