Safariでソースを見る!HTMLやCSS表示確認の方法メモ として残しておきます。Wordpress等でブログを運営しているような方は自分のサイトだけではなく他のサイトHTMLやCSSをブラウザで確認したりしますが普段使っているSafariで突然見ることが出来なくなってしまったのでその経緯と回復方法です。
実はSafariの調子が悪くリセットした時に起きた現象でした!
Safariでソースを見る!HTMLやCSS表示確認の方法
Safariの調子が悪くリセットした結果
長くPCを使っていると調子が悪くなって来たりしますがここ最近MACの調子がいまいち?なのでたまっている余計なファイルやらなんやら?少し削除しました。。
そこでMacBookProのSafari「もっさり感」がハンパナイ!!感じで1時間くらいの作業で「もっさり感」炸裂状態に、、
ストレスが「ハ・ン・パ・ナ・イ」
「お・も・て・な・し」ではありませんよ。。
ネットサーフィン中のレインボー(ぐるぐるのやつ)がMACの「RETURN」連打に繋がって精神的にもよろしくない。。
自分の作業はかなり色々なソフトを使うのでMacBookProが悲鳴を上げている???のかな?この辺りも新型がほしい理由になります、、、
なので気がつくと複数ソフトを同時に起動しながら作業していたりします。。
前置きが長くなりましたが、、
Safariの「plist」を削除
調子が悪くなったら初期化!これでだめなら、、の前に!
そうだ!!!「plist」削除してみよう!と思い出して削除してみます。
plistとは?プロパティリストのことでユーザーの設定等を保存するのによく使われますが、Safariにもplistがあります。。
長いこと使っているとこの設定がおかしなことになっていることも有るようで何度か「plist削除」で解決したことから試してみることに、、、
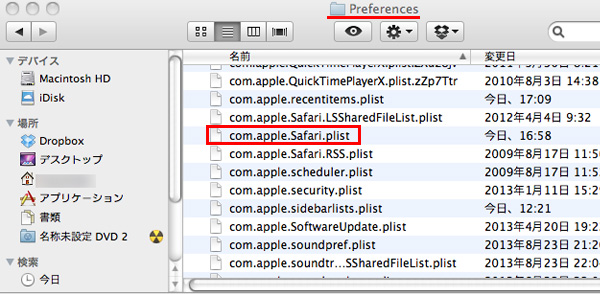
場所は「ユーザー」>「ライブラリ」>「Preferences」>「com.apple.Safari.plist」この「com.apple.Safari.plist」を1度デスクトップに移動してSafariを再起動すると同じ場所に
「ユーザー」>「ライブラリ」>「Preferences」>新たな「com.apple.Safari.plist」ファイルが出来ます。。
つまり自動的に新しいファイルが出来るので設定も新しく書き変わります。。
もし問題があった場合は先ほどデスクトップに移動した「com.apple.Safari.plist」ファイルをもとの場所に移動すれば上書きして元に戻ります。。
結果は! GOOD ! Safariがサクサク動き出しました!
が、、、しかし!!!
他のサイトのHTML&CSSをSafariで確認しようと思ったら「ない」「ない」「ない?」
何が「ない?」であれ!? どうやって見るんだけ?と 一瞬自分がフリーズします。
メニューバーの「開発」が無いことに気がつく!
デフォルトでは「開発」はメニューになく設定しなければいけません。
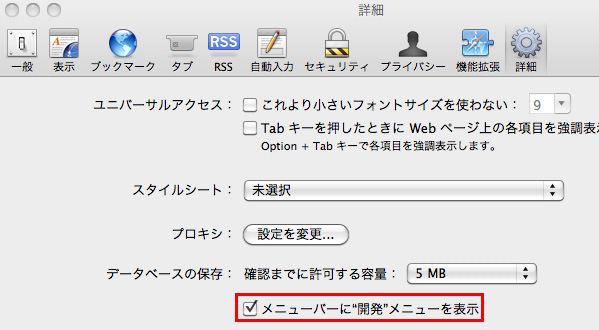
そこで「Safari」>「環境設定」>「詳細」「メニューバーに”開発”メニューを表示」にチェック
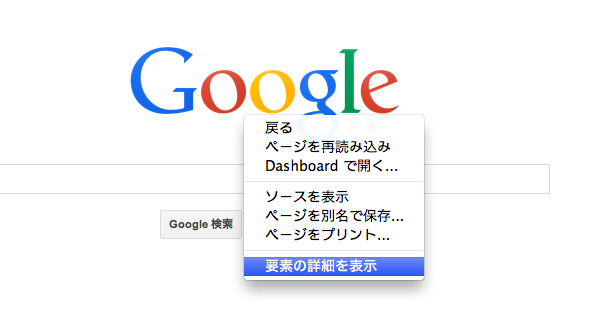
これで「Safari」を開いて確認したい画面上で右クリックすればソースを見ることができます。
「要素の詳細を表示」でソースが確認出来ます。








コメント