ソーシャルボタンまとめて設置するにはプラグインなどを使うのが早いが思う所に設置出来ないってことがあるので自作でレスポンシブ対応にしPCや携帯でもうまく表示出来るようにしてみました。
このサイトが「Wordpress」を使用しているので今回は「Wordpress」編と言うことになります。
ソーシャルボタンまとめて設置
![]() ソーシャルボタン(SNS)と言っても世の中には沢山あるので自分の使う範囲で作り必要であれば付けたして行くと言うスタイルにします。
ソーシャルボタン(SNS)と言っても世の中には沢山あるので自分の使う範囲で作り必要であれば付けたして行くと言うスタイルにします。
そしてソーシャルボタンを設置するのは「Wordpress」を使ったサイトになります。
ソーシャルボタン設置自作第1弾!
正確に言うと第1弾では無いんですが気持ちを新たに取組もうと言うことでこうなりました。。また適時変更とソーシャル追加等により何度か変わりそうなのでとりあえずです。
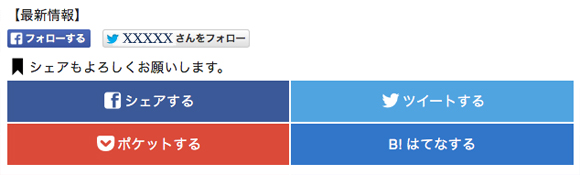
【完成イメージ】

こんな感じになります。
【最新情報】の「FBフォローする」と「XXXXさんをフォロー」をクリックすると「B型おとめ座の男」keiさんは激しく喜びます。。
FBとTWにログインしてからお願いします。
ちなみに「XXXX」は意味も無く修正変更したので実際はツイッターアカウント名が表示されます。
ソーシャルボタンまとめて設置自作!?
どこまでを自作と言うのかは微妙ですが、、ソース全パクリっていう訳ではないのでそれで良し!としてください。
今回の「シェアもよろしくお願いします。」以下の部分はレスポンシブデザインのThemeを使っているサイトでも使用出来るように作りたかったので幅は100%指定にしました。
Themeによってはモバイル端末用に別CSSで書き出しているケースもありますがそのようなThemeを使っているサイトでも今回紹介するソースで多分いけるんじゃないかと、、、(と言ってもThemeが違うとそもそも手直ししなければいけないと思いますが、、)
ではソーシャルボタン設置にあたり参考させて頂いたサイトをご紹介します。。
[箱] 【WordPress】ソーシャル(SNSシェア)ボタンを自作して設置した。 | [箱]ものくろぼっくす
ものくろぼっくすさんです。
と言う訳で記事を見るとものくろぼっくすさんも参考にしているというのが、、
【WordPress高速化日記】ソーシャルボタン(SNS用シェアボタン)を自作・設置すると効果的|ウェブシュフ
ソーシャルボタンレスポンシブ対応自作
まずソーシャルボタンの設置場所の多くは記事下やサイドバーなど結構限定されるのでウェイジェットで管理するスタイルが簡単ではないかということで!
「Wordpress」はデフォルトでウィジェットに「php」を書いても反映されないのでウェイジェットに「php」を書いて反映させるためにプラグインを入れます。
「PHP Text Widget」と言うプラグインを入れるとウィジェットの中で「php」を動かす事が出来るようになります。(通常はHTMLとCSSしか動きません)
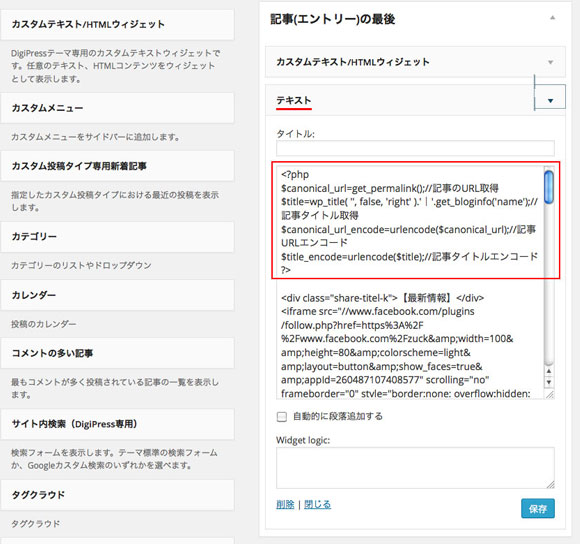
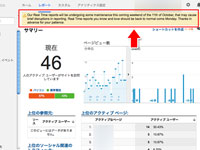
WordPress標準にある「テキストウィジェット」の最初に「php」のソースを入れます。「php」を使いたいウィジェットが二つある場合はそれぞれにこのコードを入れないと動かないようです。。

そして図の赤枠のように最初に下記の「php」コードを入れます。ここはものくろさんのソースそのままです。わかる人は多少いじるのかもしれませんが、、
タイトルとブログの間の「|」いらね。。って思う人ははずすとか、、
あまりここかえる意味が見当たらないのでそのままです。
[php]
<?php
$canonical_url=get_permalink();//記事のURL取得
$title=wp_title( ”, false, ‘right’ ).’|’.get_bloginfo(‘name’);//記事タイトル取得
$canonical_url_encode=urlencode($canonical_url);//記事URLエンコード
$title_encode=urlencode($title);//記事タイトルエンコード
?>
[/php]
そして上記「php」の下に「FBフォローする」と「XXXXさんをフォローする」を追加しました。ここから下はものくろさんとちょっと違う感じになります。

このブログは開設当初メモ書きに使おうと思って作った為SNS等設置する気はありませんでしたがせっかくなので「いいね」「はてぶ」「ポケット」「ツイッター」でクリックしてくれている人が増えたのでアカウント開設しました。。
「ツイッター」は作っていましたが連結せずほぼ放置状態になっていたものを連携することにしました。。結構フォロワーいたりします(-_☆)キラーン!
FBは作り立てほやほやです。。
バイラル系?のボタンは下記になります。(ポケットはちがうか?)

いずれもソースをおいておきますが、、、
現在使用中のテーマ「elplano」でデフォルトにあるWEBフォントを使っていますので同じテーマを使っている方であれば(デジプレス社)同じように出来ると思います。
但し【最新情報】の部分はそのまま使うとこのサイトの表示になってしまうので使う人がそれぞれ変更しなければいけません。
また「google+」は現在このサイトで使っていないので省きましたが近く設置します。今回は第1弾て言う事で、、、
[php]
<div class="share-titel-k">【最新情報】</div>
<iframe src="//www.facebook.com/plugins/follow.php?href=https%3A%2F%2Fwww.facebook.com%2Fzuck&width=100&height=80&colorscheme=light&layout=button&show_faces=true&appId=260487107408577" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
<a href="https://twitter.com/befree_92" class="twitter-follow-button" data-show-count="false">Follow @befree_92</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);</script>
<div class="share-titel-k"><span class="icon-bookmark b black"></span>シェアもよろしくお願いします。</div>
<div class="post-share">
<a class="facebook-k" href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $canonical_url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600’);return false;">
<span class=" icon-facebook-rect">シェアする</span>
</a>
<a class="twitter-k" href="http://twitter.com/intent/tweet?url=<?php echo $canonical_url_encode;?>&text=<?php echo $title_encode;?>" >
<span class="icon-twitter">ツイートする</span>
</a>
<a class="pocket-k" href="http://getpocket.com/edit?url=<?php echo $canonical_url_encode;?>&title=<?php echo $title_encode;?>" onclick="window.open(‘http://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php echo urlencode( get_the_title() ); ?>’, ‘PCwindow’, ‘width=550, height=350, menubar=no, toolbar=no, scrollbars=yes’); return false;">
<span class="icon-pocket">ポケットする</span>
</a>
<a class="hatena-k" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $canonical_url_encode;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, ”, ‘menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510’);return false;">
<span class="icon-hatebu">B!はてなする</span>
</a>
<br clear="left">
</div>
[/php]
そしてCSSになります。オリジナル感を残そうと思ってイニシャルのKが入っています。気に入らない方は外してください。。
またソーシャルボタンの最初にWEBフォントを使っているのでdigpress社のテーマであれば同じようになりますがそれ以外は何もおきません。
[css]
<span class=" icon-facebook-rect">
[/css]
[css]
<span class=" icon-twitter">
[/css]
[css]
<span class="icon-pocket">
[/css]
[css]
<span class="icon-hatebu">
[/css]
四つ目の「はてぶ」はものくろさんでも解説してくれていましたが今日現在digpress社のWebフォントにはてぶが追加されているので機能するはずですが、、なぜか?反映していませんのでテキストで「B!」にしています。
[css]
/* オリジナルK-shareここから*/
.post-share {
padding-top: 0px;
overflow: hidden;
line-height: 1.857;
font-size: 13px;
position: relative;
}
a.facebook-k {
width: 49%;
padding: 10px 0;
color: white;
text-align: center;
background-color: #3B5998;
height: 25px;
display: block;
text-decoration: none;
font-size: 15px;
float: left;
margin-bottom: 2px;
border-right: 2px solid white;
}
a.twitter-k {
width: 49%;
padding: 10px 0;
color: white;
text-align: center;
background-color: #50A4E0;
height: 25px;
display: block;
text-decoration: none;
font-size: 15px;
float: left;
margin-bottom: 2px;
}
a.pocket-k {
width: 49%;
padding: 10px 0;
color: white;
text-align: center;
background-color: #DB4A39;
height: 25px;
display: block;
text-decoration: none;
font-size: 15px;
float: left;
margin-bottom: 2px;
border-right: 2px solid white;
}
a.hatena-k {
width: 49%;
padding: 10px 0;
color: white;
text-align: center;
background-color: #3176c9;
height: 25px;
display: block;
text-decoration: none;
font-size: 15px;
float: left;
margin-bottom: 2px;
}
/* オリジナルK-shareここまで*/
[/css]
と言うことで今回はここまでにします。。 そっくり同じもの使って頂いてかまいません。。 みんなで同じデザイン使ってSNSボタン押してもらいやすくなるかもですので?
シェアもよろしくお願いします。








コメント