WordPress子テーマ作りの為に試行錯誤!?やはり効率よくカスタマイズするにはWordPress子テーマを作る方法がおすすめですが作リ方やその制作の過程でハマり悩んだことをメモします。
そもそもWordpress子テーマって何?という方やCSSやPHPを触り始めた方に役立つ内容ではないかと思います。(たぶん!)
WordPress子テーマ作り
WordPressでサイト(ブログ等)を作り始めるとどうしても自分の思うようにカスタマイズしたくなってきます。これはデザイン的なことや機能的なことを含めブログの目的を果たすためになります。
企業のページであればイメージアップすることだったり個人のページであればユーザーを増やすことだったりします。
このブログにも一応目的はあります。(目的はまた別の機会に、、)
つまり!サイトの目的を果たす為に効率よく運営していこうと思うと、、
カスタマイズが出来る!
と言うのは結構、、必要なスキル!なんじゃないでしょうか?
つまり思ったように表現したい、、 自在にコントロールしたい、、
んっっっ!
これってライフハック!?
テーマをいじっていて自分のテーマ?に近づいたような。。
今回は相当長いです! 先を急ぎましょう==
WordPressカスタマイズの方法!
WordPressのカスタマイズには「CSS」「PHP」なんかをおさわりします(笑)
特に最初の頃に触るのは「style.css」ファイルになるんじゃないでしょうか?

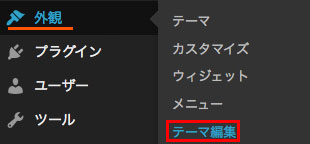
Wordressの管理画面にログイン後、
「外観」>「テーマ編集」>「style.css」と進み直接「style.css」ファイルに変更箇所(あるいは追加)を書き加えることになると思います。
テーマによっては「style.css」を触らずに管理画面から追加等出来る場合もあります。
使用しているテーマ(テンプレートのこと)にもよりますが、、、
更新がこまめにあるテーマの場合その都度「style.css」ファイルを入れ替えて更新しなければいけませんし他のPHPファイル等をいじっている場合同じようにファイルを入れ替えて更新しなければいけません。
これっっってぇぇえ!
めんどうで・・・いやになります。。
WordPressの子テーマを作る方法!
Wordpressのテーマ(親)を触らずに子テーマを作りカスタマイズしたい内容だけ子テーマに突っ込みます。。
すると親テーマの内容を継承させつつ子テーマに突っ込んだ内容が上書きされて(又は加えられて)反映させることが出来ます。
これっっってぇぇえ! 便利〜っと思いませんでしたか?
えっ? 意味がよく分からない? きっとわかる時が来ます。。
ようするにテーマが何回バージョンアップしてもカスタマイズしたところは別フォルダに格納しているのでテーマバージョンアップの影響を全く受けないようになります。
それでいてカスタマイズ箇所がテーマに反映される仕組みになります。
これを知ったらその都度テーマ編集で書き換えたりしていたことがアホらしくなります。
(間違いない!)
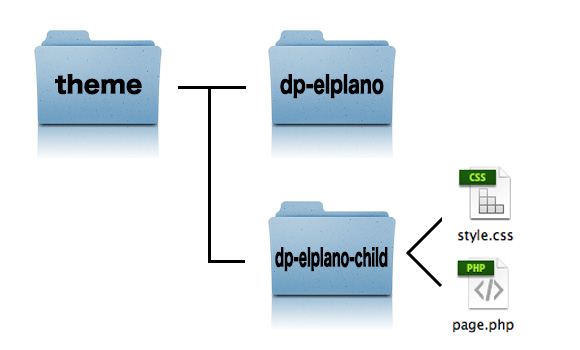
文字だけだとわかりにくいので↓

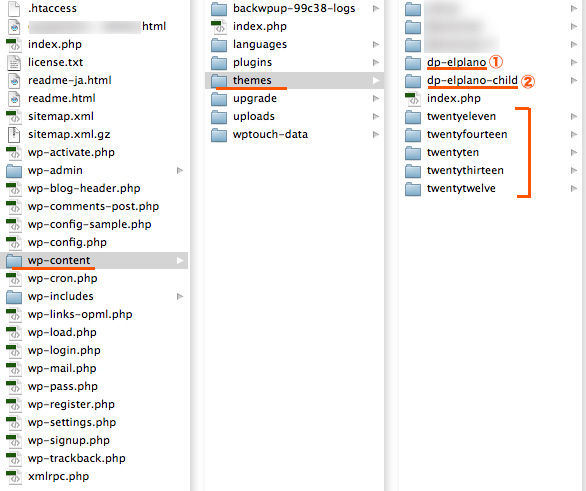
FTPなどでWordpressの階層を表示させると「themes」の下の階層にいくつかのテーマが並んでいます。
デフォルトで入っているテーマは「twentyeleven」〜「twentytwelve」までになります。これはWordpressをインストールした時期等によって違います。。
そしてこのサイトではテーマを過去に3回変えていると言いましたが4回でした。。
そのテーマがモザイクの箇所です。。
現在使用中のテーマは①「dp-elplano」になりますがこの「dp-elplano」が親テーマと言うことになります。子テーマを作るにはフォルダを1つ作り同じ名前の後に今回は「child」と付けました。
なので②の「dp-elplano-child」が確認出来ます。
そして親テーマ①と必ず同じ階層に②の子テーマをおきます。(重要)
②の「dp-elplano-child」(今回の場合)に「style.css」や「page.php」などのカスタムしたい内容をファイルにして入れます。
WordPress子テーマ作成の階層表示
 図を見てもらうとイメージしやすいと思うんですが使用しているテーマ(今回の場合)「dp-elplano」と同じ階層に子テーマを作りましたが、
図を見てもらうとイメージしやすいと思うんですが使用しているテーマ(今回の場合)「dp-elplano」と同じ階層に子テーマを作りましたが、
ここでテーマバージョンアップ時に書き換えられるのは「dp-elplano」親テーマだけになります。
「style.css」「page.php」などオリジナルを子テーマの中に入れてカスタマイズすればもし何かあった時はこの子テーマフォルダごと削除すれば元に戻ります。
そしてこの子テーマ「dp-elplano-child」(今回の場合)を有効にするにはルールがあります。
WordPress子テーマ作る時のハマりポイント3つ!
ハマりポイント1
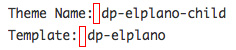
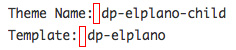
「style.css」ファイルに書込む内容は!
Theme Nameの後とTemplateの後の半角スペースです。。
これが全角だと反映しません。

下記に「style.css」ファイルに書込むお決まりのルールです。(参考に!)
そのままコピーして適宜変更すると良いかと思います。
[css]
/*
Theme Name: dp-elplano-child
Template: dp-elplano
Author: me
Theme URI: https://be-free92.com
Description: オリジナル子テーマ1.0.0
*/
@import url(‘../dp-elplano/style.css’);
/* CSS カスタムここ↓ */
[/css]
「Theme Name: テーマの名前-child」の「-child」は別の名前でも大丈夫です。(英字)
[css]
/*
Theme Name: テーマの名前-child
Template: テーマの名前
Author: me
Theme URI: https://be-free92.com
Description: オリジナル子テーマ1.0.0
*/
@import url(‘../テーマの名前/style.css’);
/* CSS カスタムここ↓ */
[/css]
ちなみに「style.css」ファイルで必要なところは最初の2行と

[css]
@import url(‘../テーマの名前/style.css’);
[/css]
の所だけです。
[css]
@import url(‘../ここはテーマ名/style.css’);
[/css]
に関しては親テーマであるテーマの名前を「ここはテーマ名」の所に入れると親テーマの「style.css」ファイルを読込ませることが出来ます。
そしてオリジナルCSSを「 /* CSS カスタムここ↓ */ 」の下に書き足すことでテーマのCSSを上書き(または書き加える)することができます。
ハマりポイント2
子テーマを作ると「header.php」や「page.php」等も別ファイルで子テーマ内に入れてカスタムし使うことが出来るようになります。しかし「functions.php」だけ特殊な扱いになるので注意が必要です。
今回は長くなったのでこの部分は割愛しますが親テーマにある「functions.php」内にある同じ関数を使ってしまうとエラーがでて画面が真白になったりします。
その場合は子テーマを1度削除する等すれば元に戻るはずです。。
ハマりポイント3
上記の内容を理解して子テーマを作ればうまくいくはずですが、、
個人的にもっともハマったポイントが下記になります。

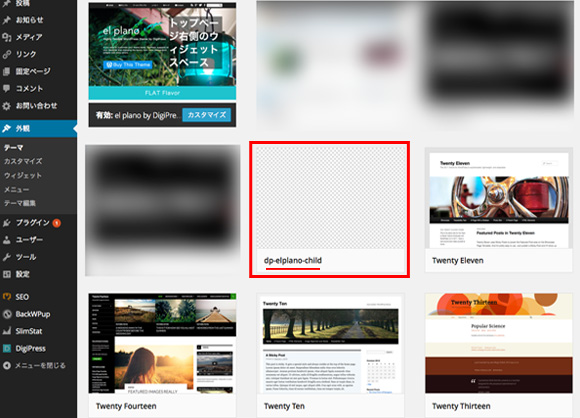
子テーマを作り「style.css」ルールを守ってそのフォルダをアップロードすれば作った子テーマの名前(今回は)「dp-elplano-child」がテーマの1つとして読込まれたのが確認出来ます。
サムネイルでは「screenshot.png」と言う画像ファイルを作っていないため当然画像がありませんがこれでも機能します。
そしていざ「 /* CSS カスタムここ↓ */ 」の下に打ち込んだカスタマイズが反映されているか確認してみると反映されていませんでした。。
これに気がつくのに何時間も費やしてしまいました。。
元の親テーマが有効になったままだったんです。
ネット上の何処を探しても「子テーマを作ったらその子テーマを有効化しましょう」と書いてないのです。。たった数行のこの言葉が書いていないが為に何時間も費やしてしまいました。。
冷静に考えればわかるかることなんですが、、
イメージ的には外部スタイルシートを作って読込みさせている感覚になっていたんです。。
そして先にも書いた通り現在使用しているこのテーマ「elplano」は4回目のテーマチェンジです。実はその他にも別のサイトでいくつかの別のテーマを使っているんですが他のサイトでは子テーマを作りうまくいっているんですが、、
そこからさらに数時間、、
ハマりポイント4
なんと!
「elplano」ではこの方法で子テーマを反映させることが出来ないようです。
「elplano」ではCSSに関して管理画面から追加(上書き)出来るようになっております。これはこれで使う人によっては大変便利な機能です。。
しかしPHPファイルを追加したい場合等は直接「elplano」のフォルダ内にPHP等のファイルを入れなければいけない、、
となると、、、
やはりテーマバージョンアップの度に上書きされて消えてしまうので面倒です。
と言うことで「elplano」に関しては子テーマで反映させる方法を調査中です。
おまけ!
子テーマがテーマの1つとして認識された時に画像がないのはちょっと寂しいですよね。。
そこで親テーマのスクリーンショットを撮って子テーマとわかるような文字をいれ「screenshot.png」で保存し作った子テーマ(今回は)「dp-elplano-child」に突っ込めば!サムネイルが表示されます。
例えばこんなやつ↓

「elplano」では今の所、子テーマがうまくいかず従来の方法でカスタムしていますのでこの画像は意味ないんですが、、他のテーマを使っている方の参考になれば、、
ううぉぉぉぉ〜気がつくと4000文字オーバーになりました。。
よろしければシェアもお願いします。。